GitHub - vinceallenvince/Bit-Shadow-Machine: Animate in a browser with JavaScript and CSS box shadows.

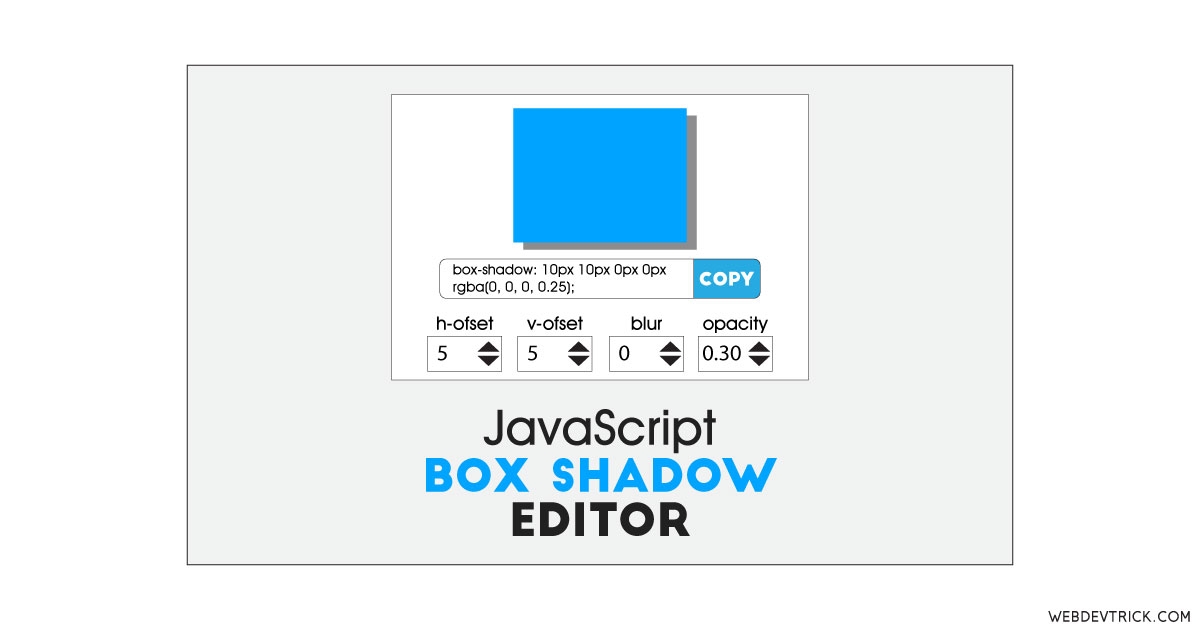
Ibrahim olatunde on LinkedIn: #php #mysql #javascript #html #css #bootstrap #ajax #xml #jquery… | 93 comments

Is there any way to enable "Spread" option under drop shadow for a frame? - Ask the community - Figma Community Forum

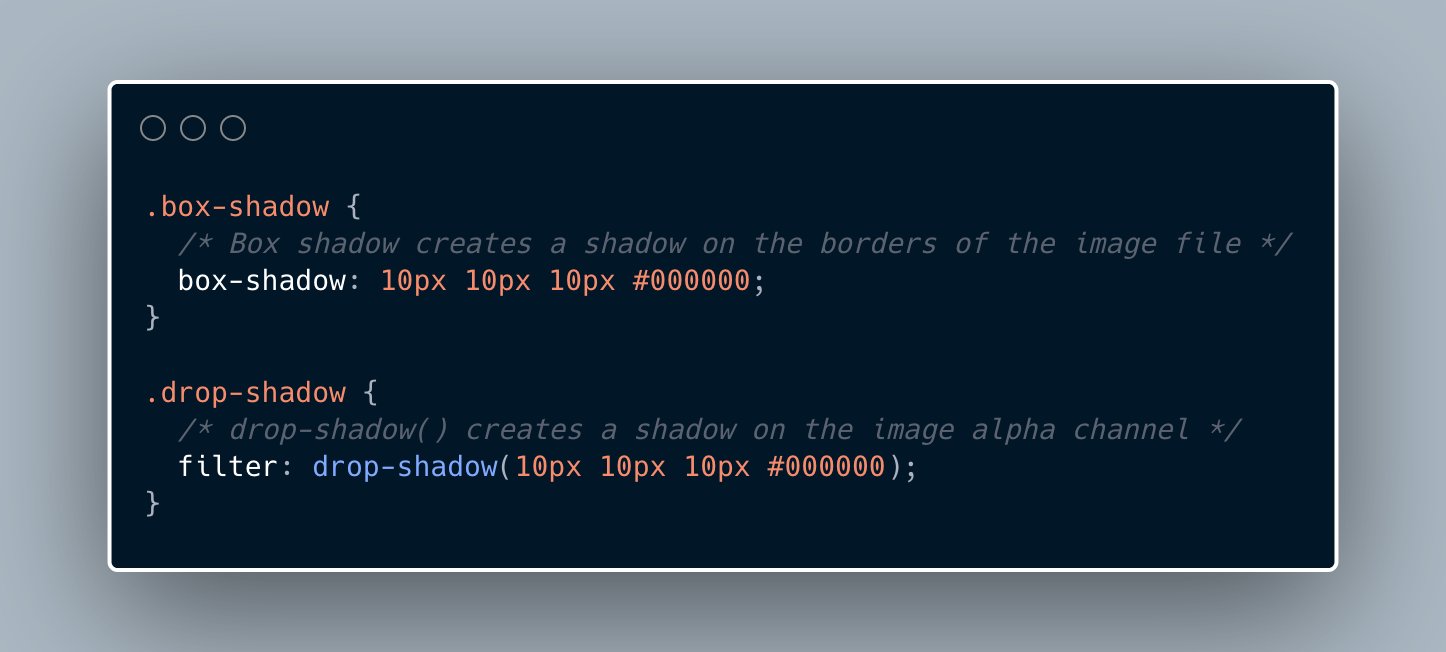
Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px