Toast Notification in Angular 13 | ng-angular-popup | Agular NPM Library | Angular Toast Tutorial | - YouTube

ng-newsletter on Twitter: "ng2-toastr - Bootstrap style toast notifications for Angular 2 https://t.co/FCy85eUk15 https://t.co/mXt2bynv9L" / Twitter

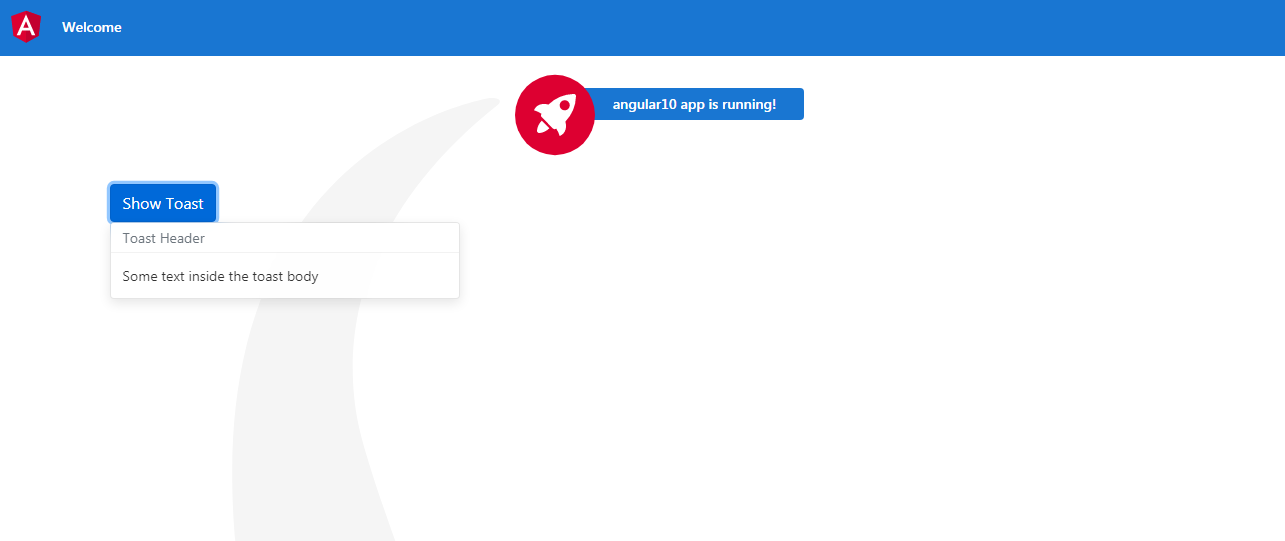
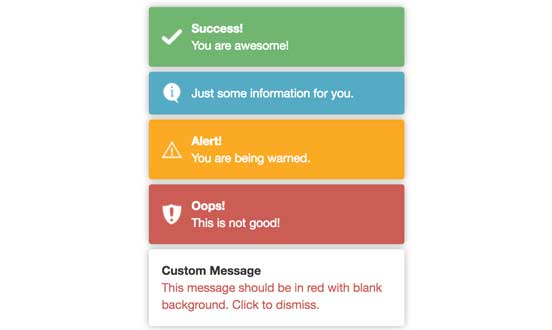
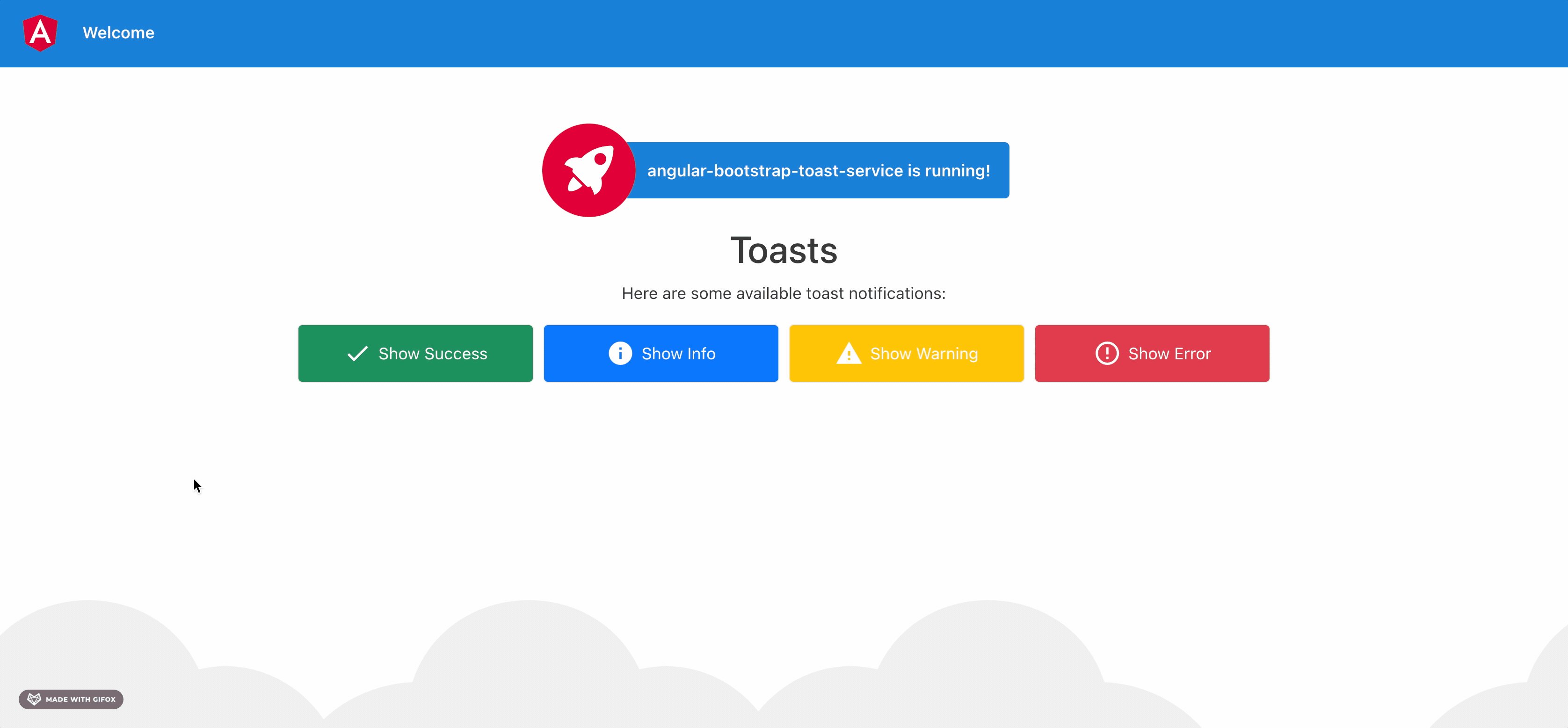
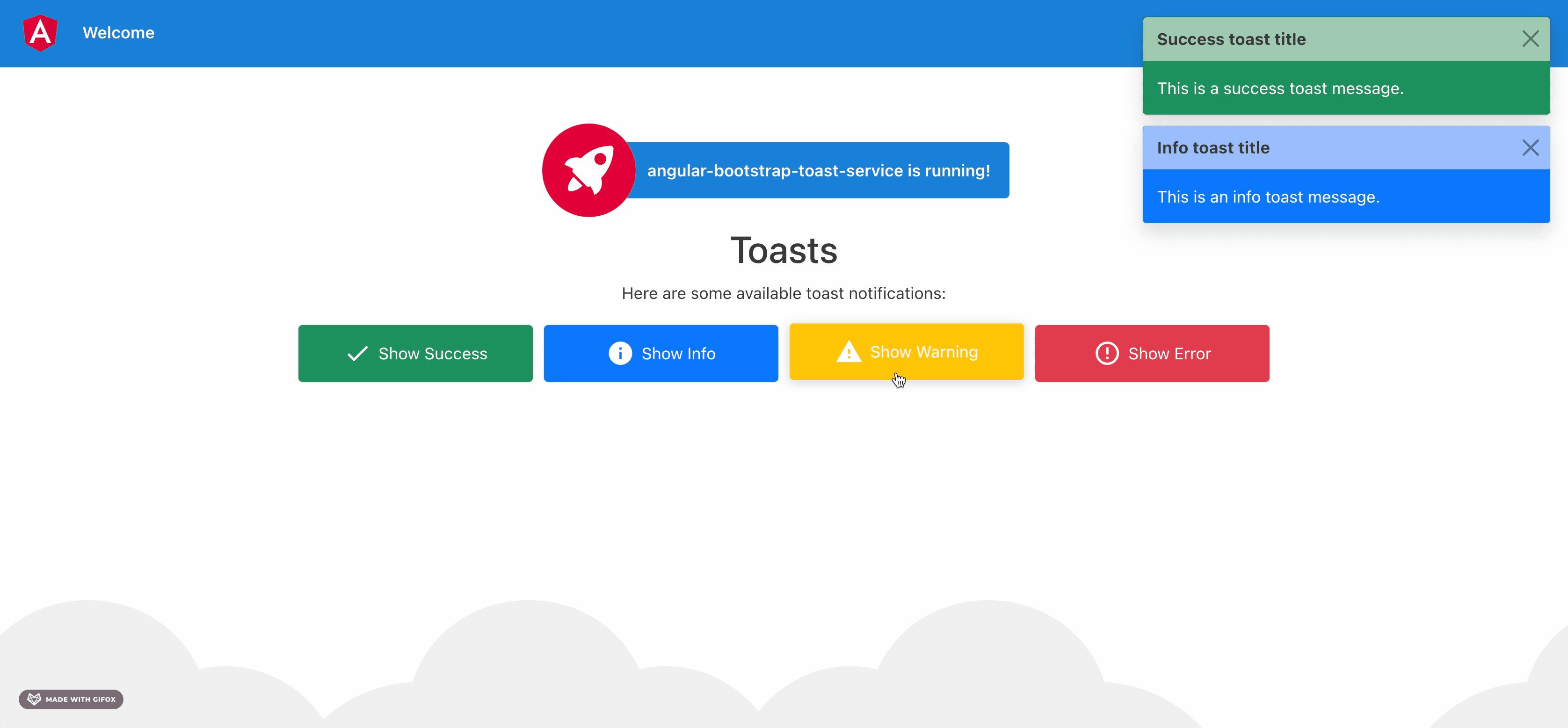
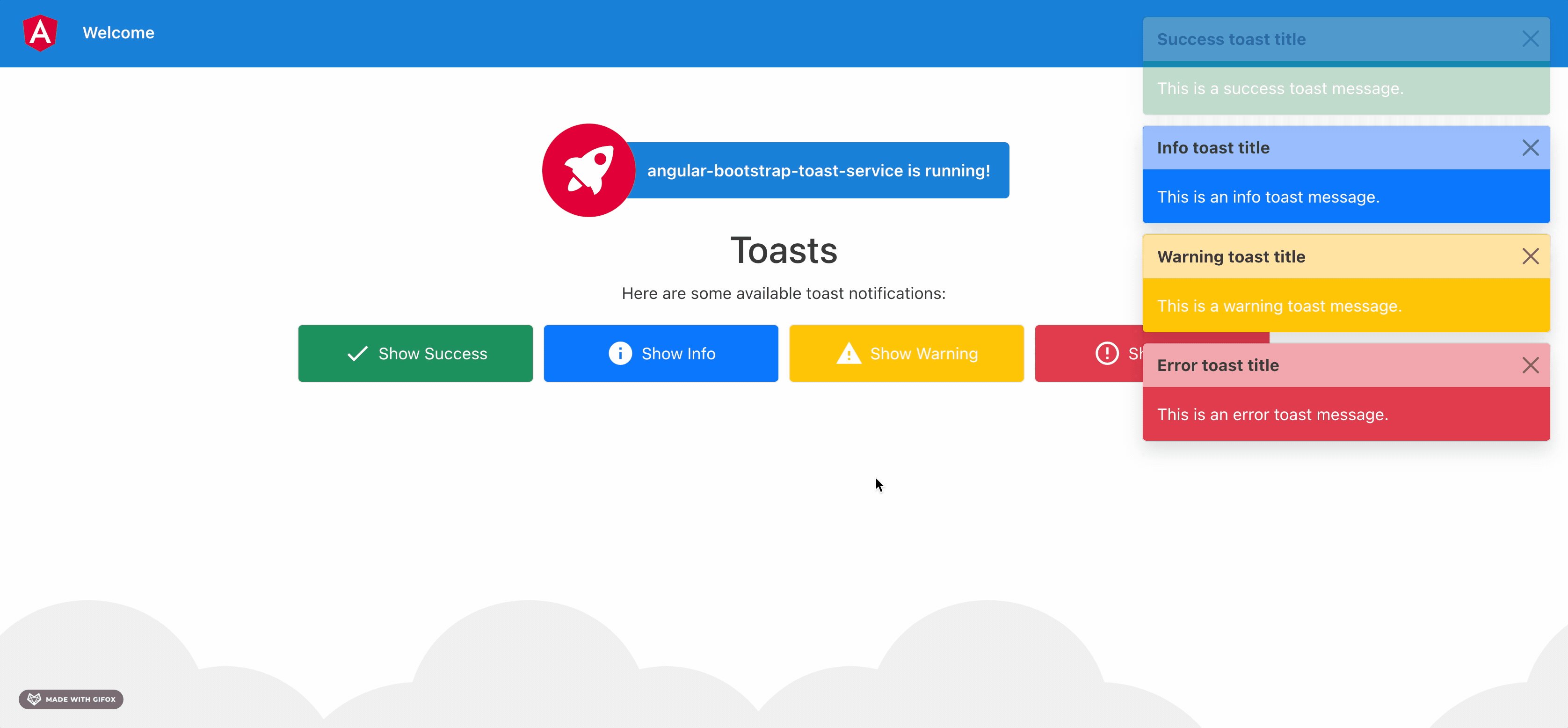
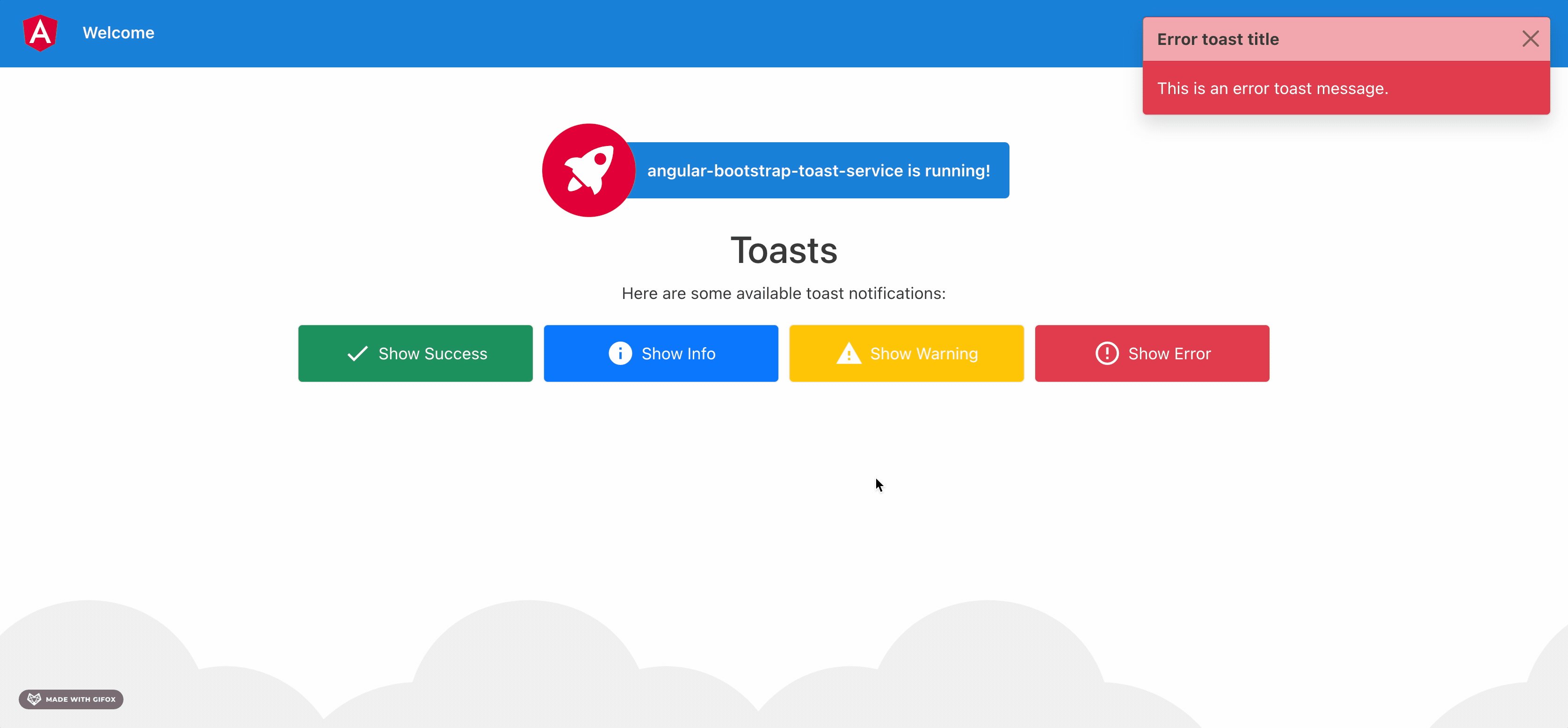
How to Create a Toast Service Using Angular 14 and Bootstrap 5 | by Sebastiano Vierk | Better Programming

How to Create a Toast Service Using Angular 14 and Bootstrap 5 | by Sebastiano Vierk | Better Programming
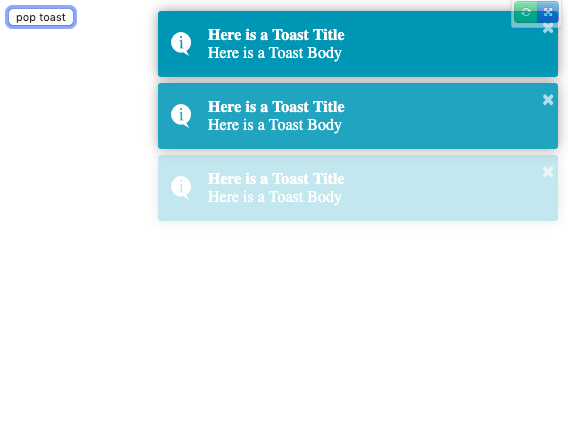
GitHub - Accedo-Products/ut-angular-toast: Angular directive that display a toasted notification at the top right corner of your application.
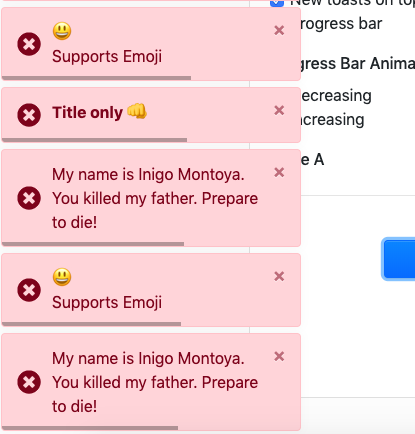
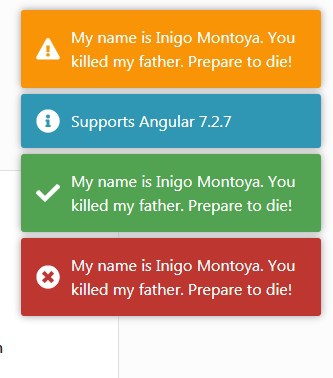
GitHub - Stabzs/Angular2-Toaster: Angular2-toaster is an asynchronous, non-blocking Angular Toaster Notification library